Attacher le Visual Studio Debugger à Azure App Service
Je suis surpris de voir qu’en 2019, il y a encore des personnes qui ne savent pas qu’on peut attacher le debugger de Visual Studio à une instance d’un service qui s’exécute sur Azure afin d’en faciliter le débogage.
Je discuter avec un collègue récemment et il me disait qu’il utilisait une technique où il écrivait ses traces et exceptions dans un fichier texte qu’il consultait par la suite pour pouvoir déboguer son instance d’App Service.
J’avais moi-même recours à une technique similaire mais c’était entre 2009 et 2012 ! À cette époque, il n’était pas possible d’attacher le debugger.
Depuis quelques années déjà, il est possible d’attacher le debugger de Visual Studio directement sur ton instance de service, même si celle-ci s’exécute sur Azure. Ça te permet de déboguer ton application en temps réel !
De plus, il est possible d’attacher le debugger à des services autres qu’Azure App Service (qui inclut, en passant, les Azure Functions), tels que les Cloud Services (si tu en as) ou même des VMs!
À noter que ça fonctionne aussi bien pour une application .NET que pour, par exemple, une application Node.js (ex. Angular).
Super. Mais je fais ça comment ?
Voici comment le faire avec Visual Studio 2017 sous Windows. Nous allons prendre à titre d’exemple une application Web déployée dans un Azure App Service.
Une fois ton application déployée dans Azure App Service, commence par ouvrir Visual Studio 2017, charge la solution puis places un point d’arrêt (breakpoint) sur la ligne de code souhaitée.
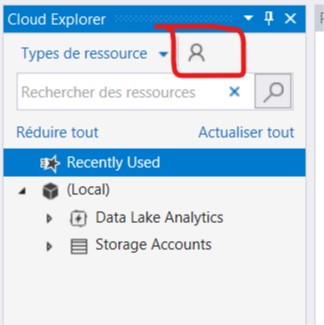
Ensuite, affiche le panneau « Cloud Explorer ».
Si tu n’es pas encore connecté à ta souscription Azure, clique sur « Gestion de compte » :

Sélectionnes la ou les souscriptions Azure que tu souhaites afficher et cliques sur « Appliquer » :

Une fois connecté, déroule l’arborescence de la souscription désirée jusqu’à te rendre à l’instance d’App Service voulue, puis fais un clic droit dessus et choisis « Attacher le débogueur » :

Au bout de quelques secondes, le debugger devrait s’attacher et une fenêtre de ton navigateur Web devrait se lancer et te rediriger vers l’URL de ton application sur Azure.
Tu pourras naviguer dans l’application jusqu’à activer le point d’arrêt. Tu pourras ainsi déboguer ton application dans Visual Studio même si cette dernière s’exécute sur Azure. Magique !

Prérequis au débogage
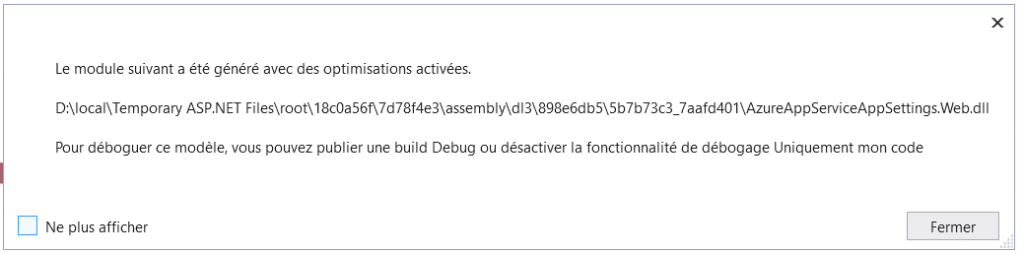
Il y a toutefois un prérequis nécessaire avant de pouvoir attacher le debugger. Si ce prérequis n’est pas satisfait, tu verras s’afficher le message d’erreur suivant :

Pas de panique. Je t’explique comment satisfaire ce prérequis.
L’application doit être déployée en mode « Debug » pour pouvoir attacher le debugger.
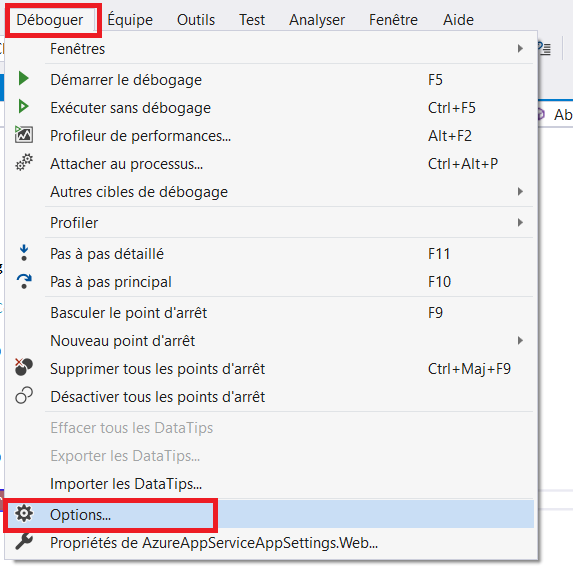
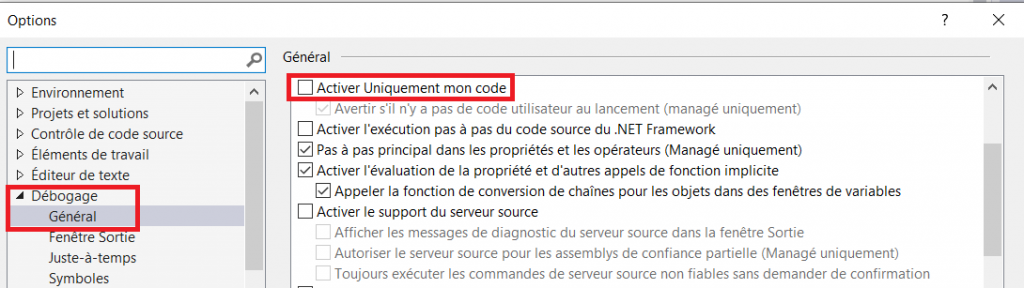
Si l’application a été déployée en mode « Debug » mais que tu obtiens encore ce même message, tu dois désactiver le débogage de ton code uniquement, comme ceci :


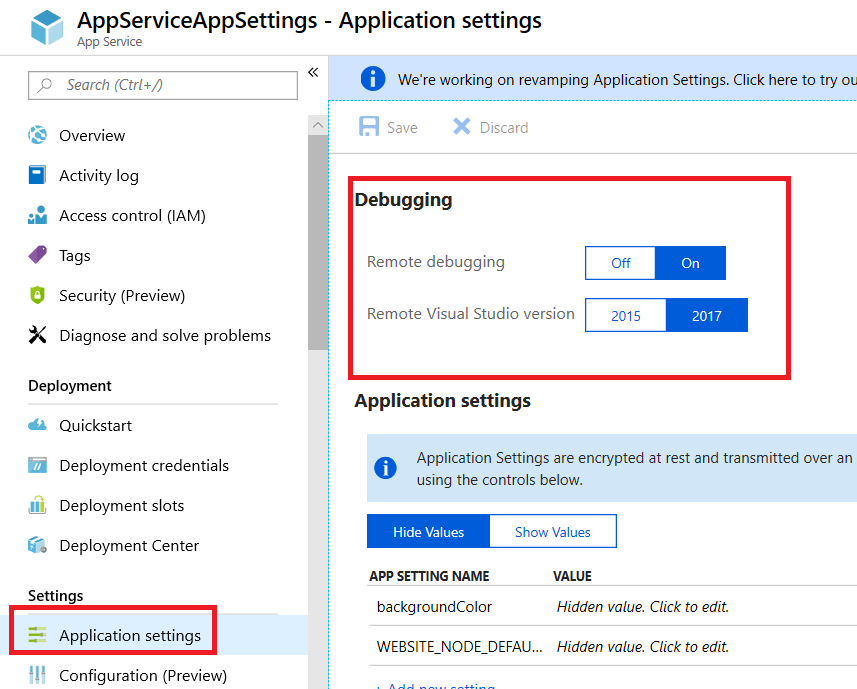
Il faut ensuite t’assurer que le « Remote Debugging » est activé au niveau de ton instance App Service. Pour cela, connectes-toi à ta souscription Azure et rends-toi dans la section « Application settings » de ton instance. Ensuite, actives le « Remote Debugging » et sélectionnes ta version de Visual Studio :

À présent, tu devrais pouvoir attacher le debugger sans problème.
J’utilise Visual Studio pour Mac. Est-ce que j’ai accès à cette fonctionnalité ?
Malheureusement, non ! les fenêtres « Server Explorer » et « Cloud Explorer » que nous retrouvons dans Visual Studio pour Windows ne sont pas implémentées dans Visual Studio pour Mac.
Et qu’en est-il de Visual Studio Code ?
En date d’aujourd’hui, le Remote Debugging dans Visual Studio Code n’est disponible que pour des applications Node.js s’exécutant sous une instance App Service Linux. De plus cette fonctionnalité est en preview.
Je vais t’en parler mais ça fera l’objet d’un prochain article.
En conclusion…
Azure est un Cloud fantastique. Ce qui le rend d’autant plus fantastique ce sont aussi les outils pour les développeurs.
À la prochaine !
 Previous Post
Previous Post Next Post
Next Post